Product overview
We live in a golden era for banking as a witness to the new financial revolution! In the last 5 years, the financial sector has become a playground for start-ups like Revolut, Monzo, Starling Bank, N26 and literally dozens of others.
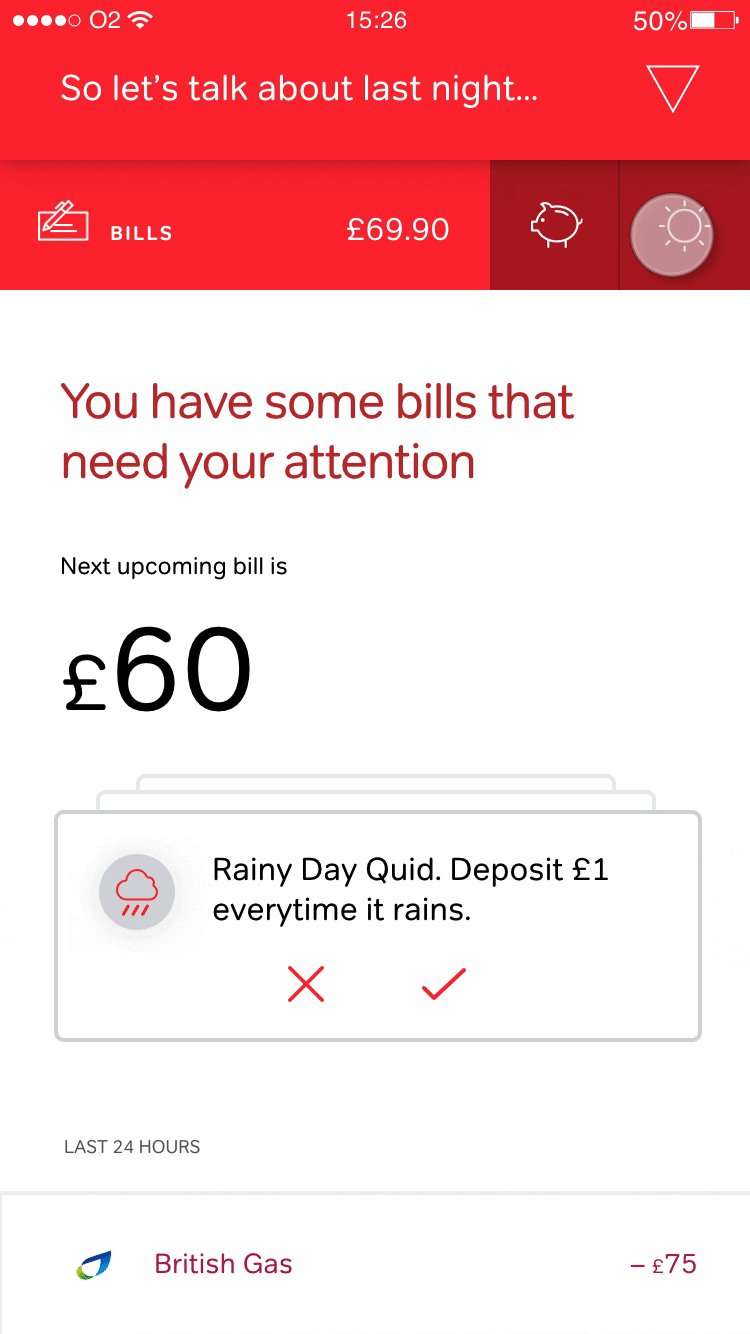
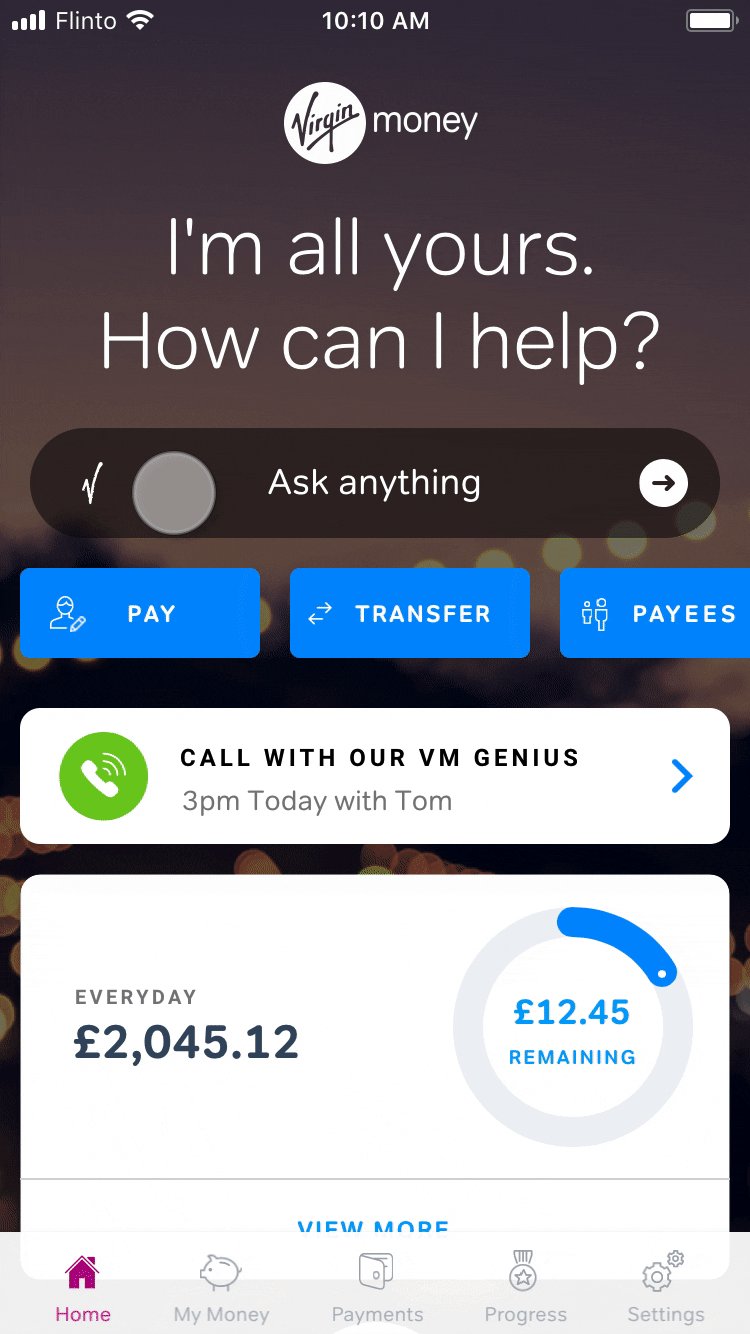
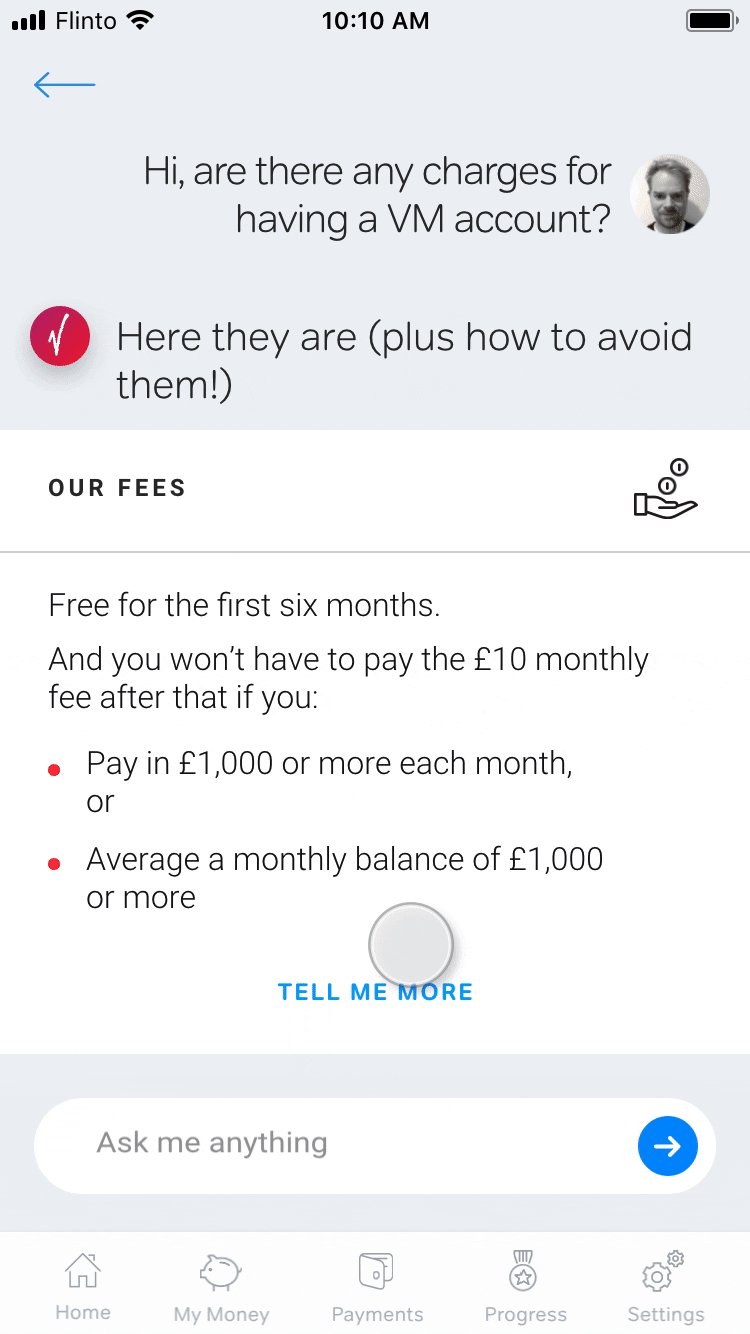
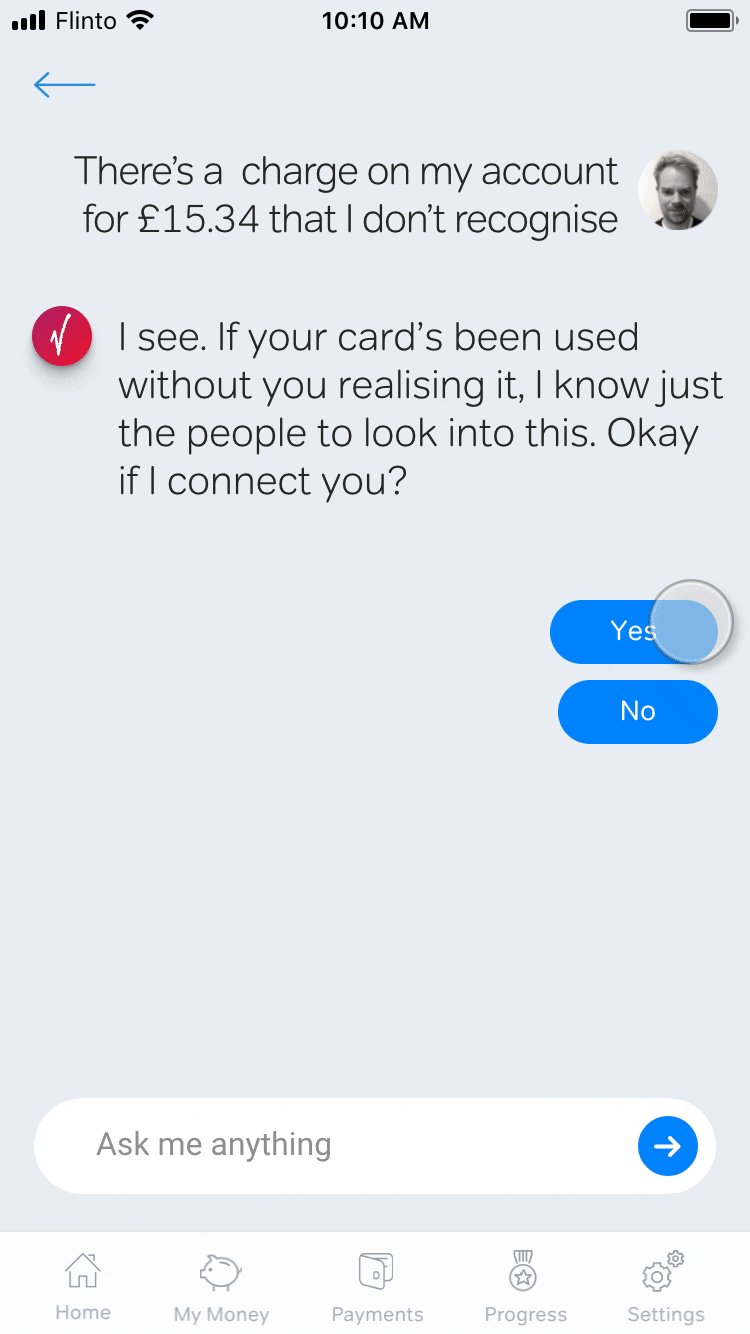
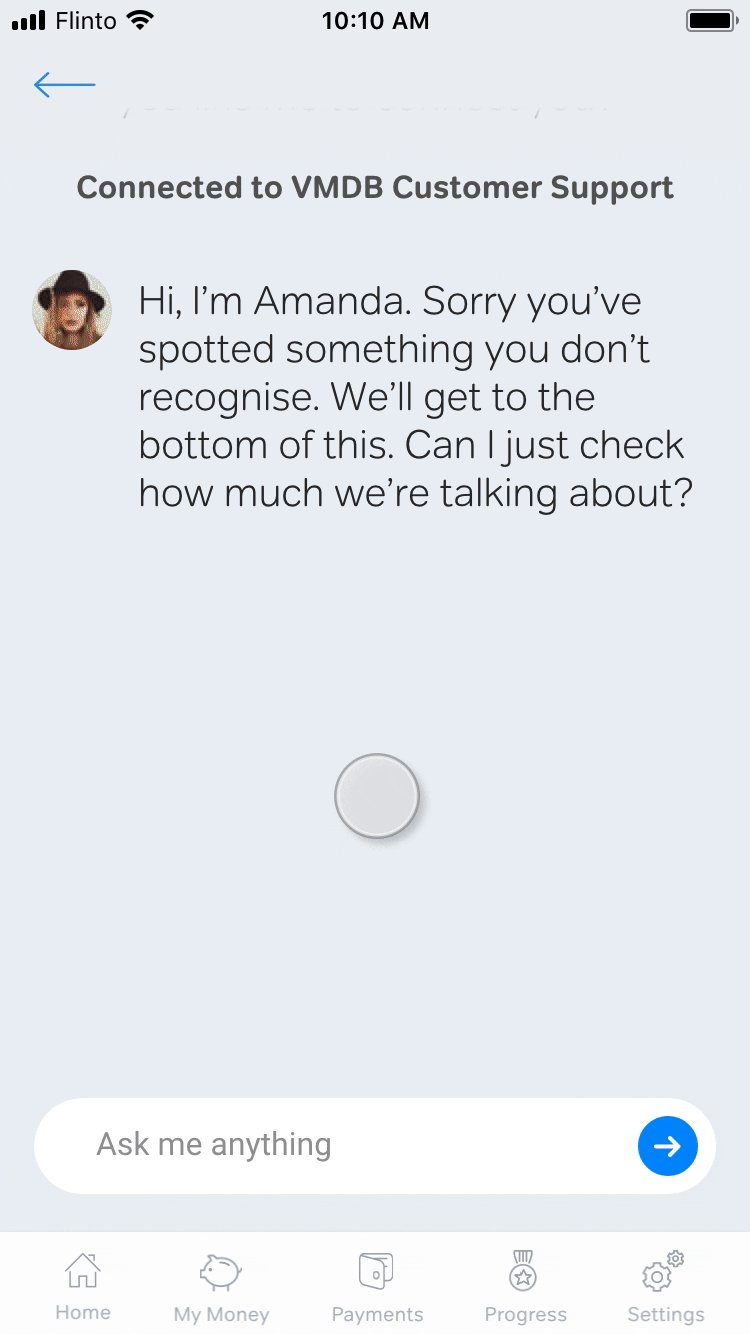
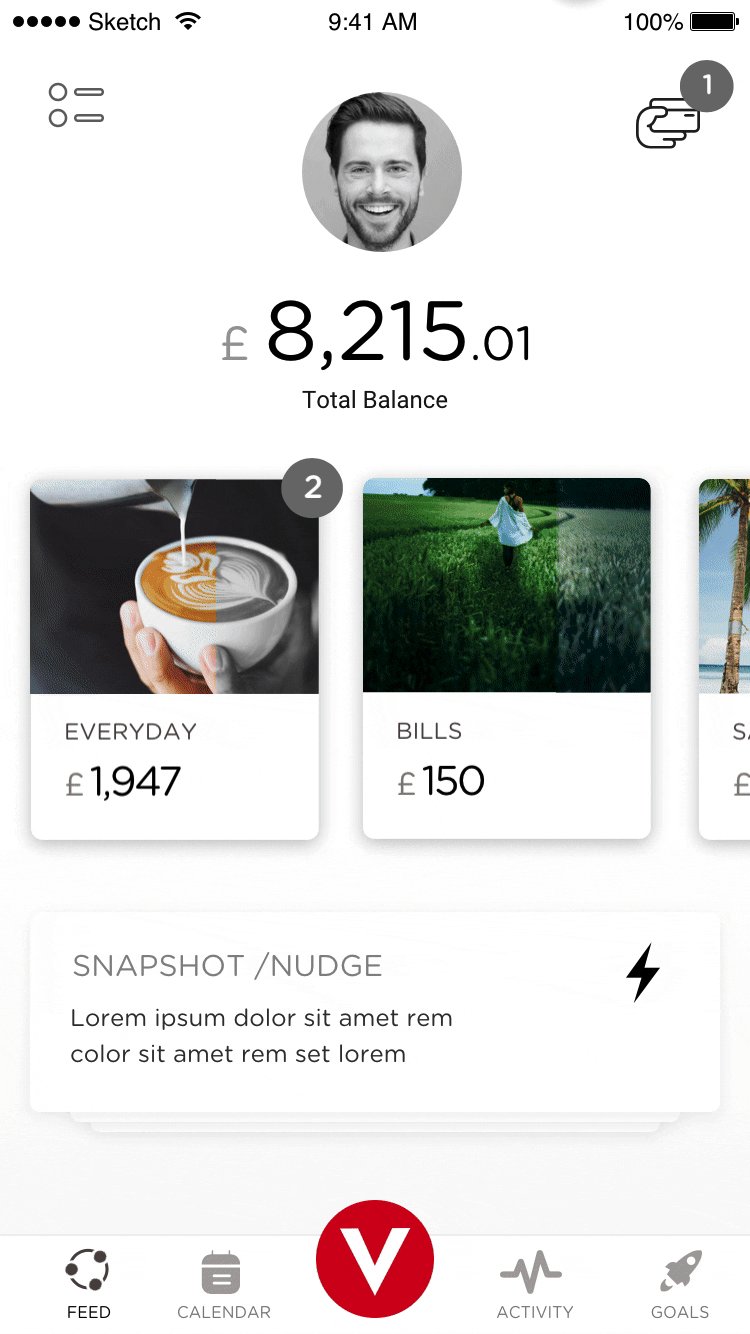
Virgin Money is more than just another old-fashioned bank. It’s a user-friendly financial institution that cares about customers and their needs, no matter how small they might be.
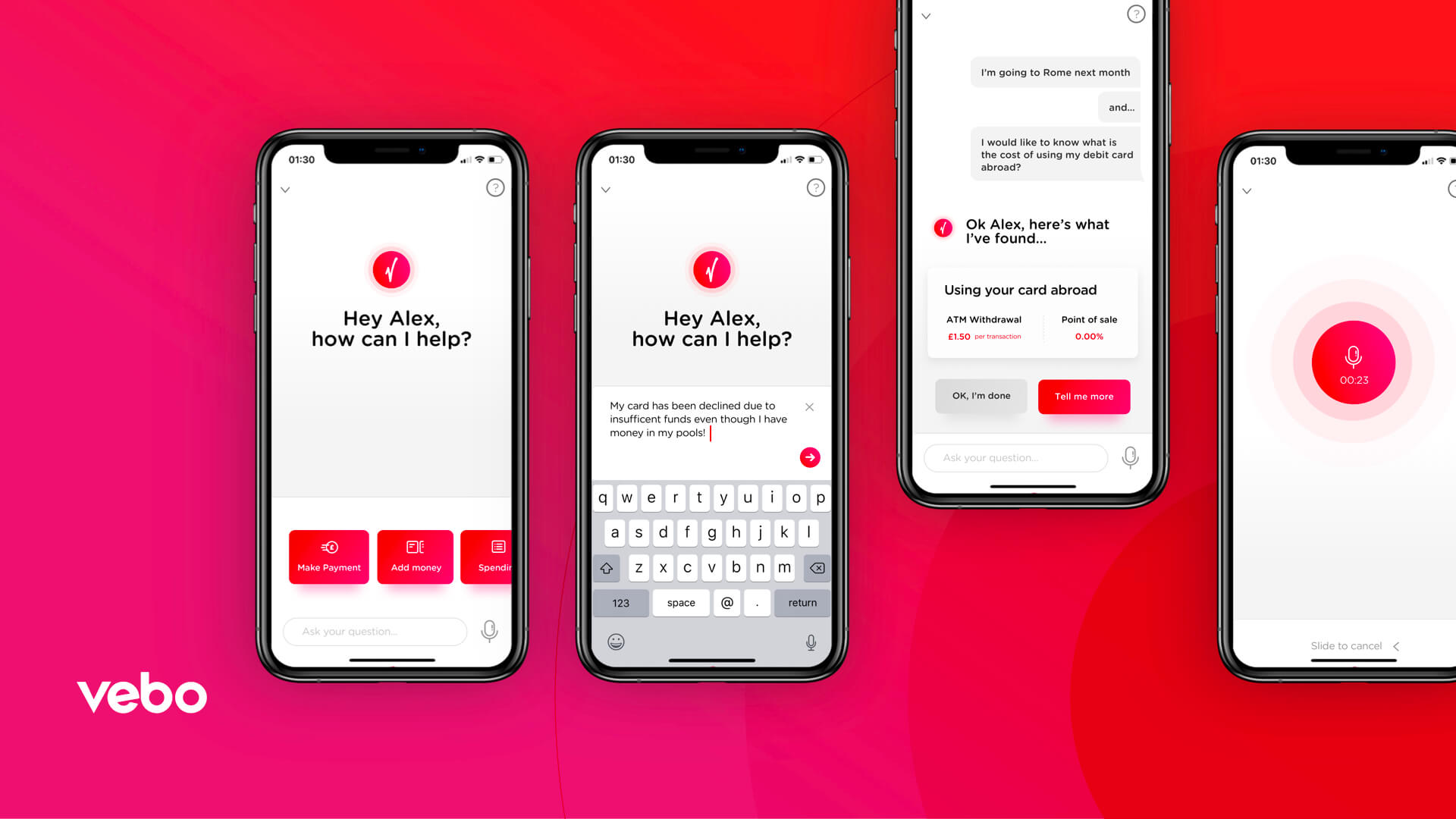
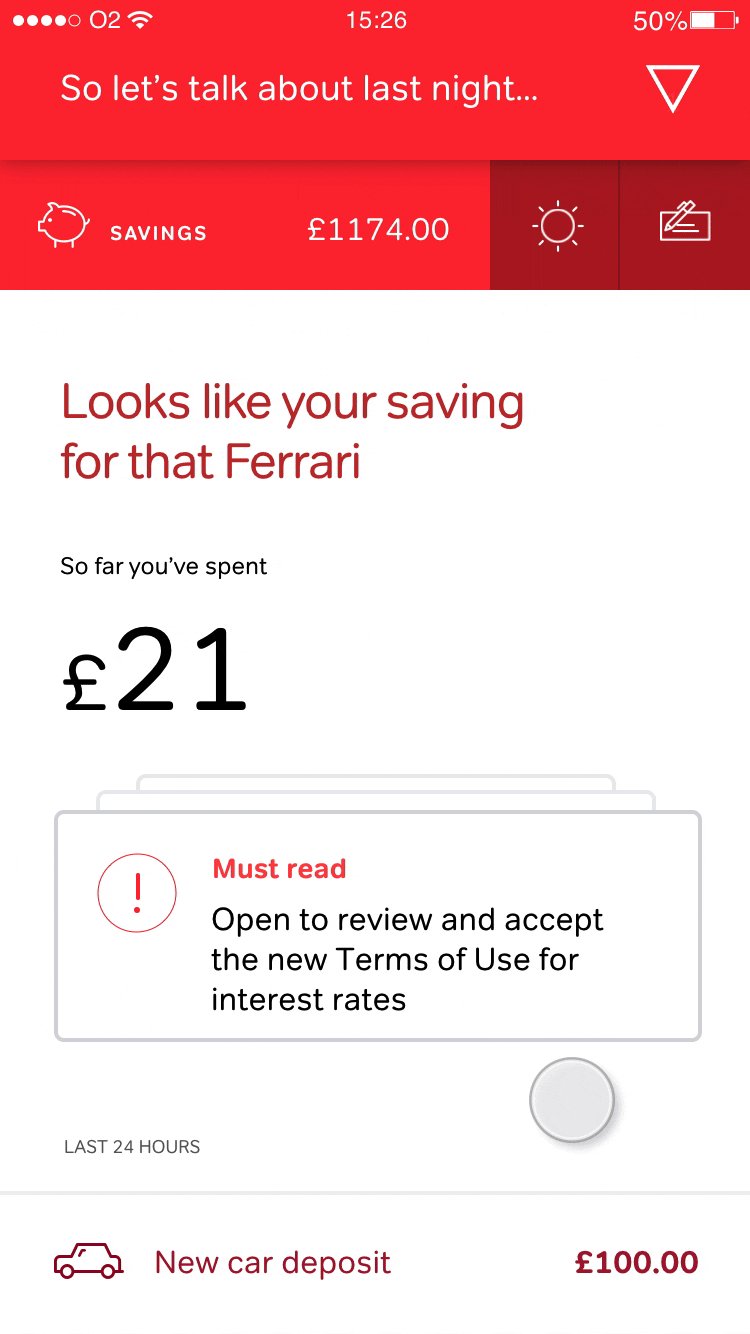
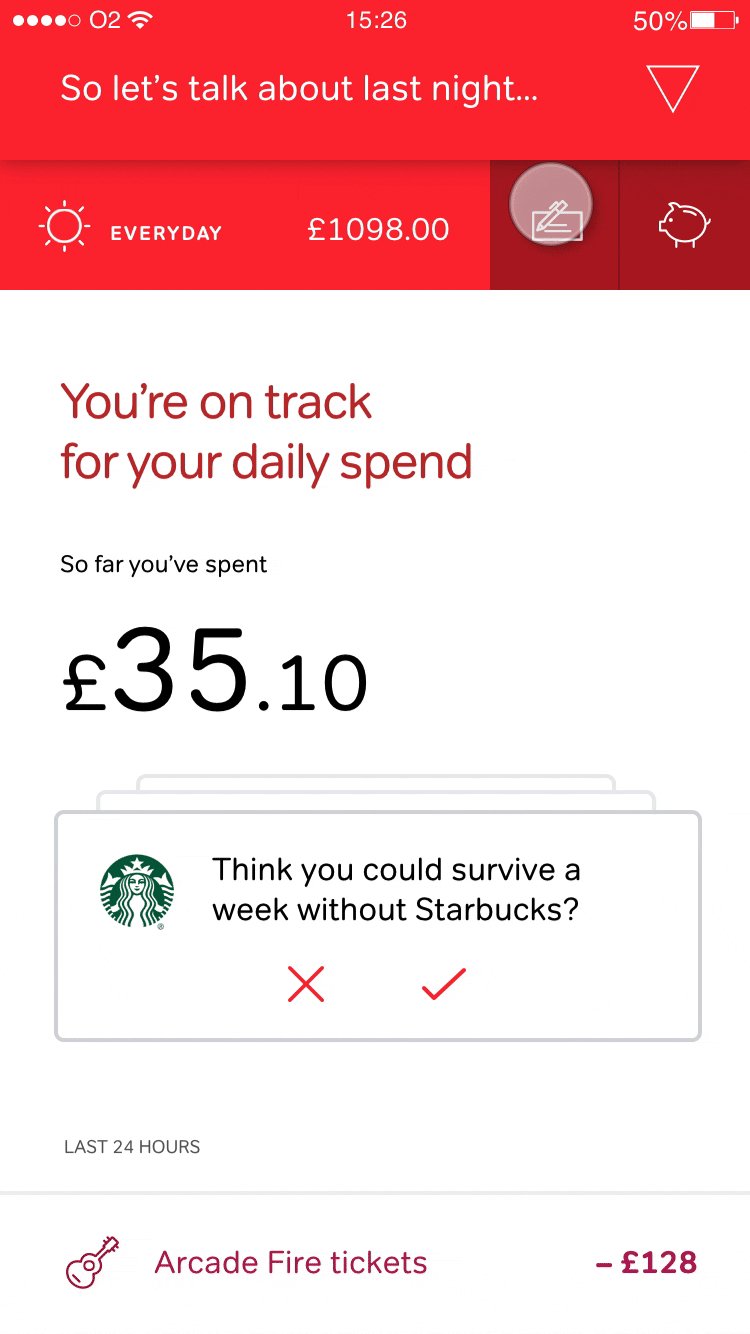
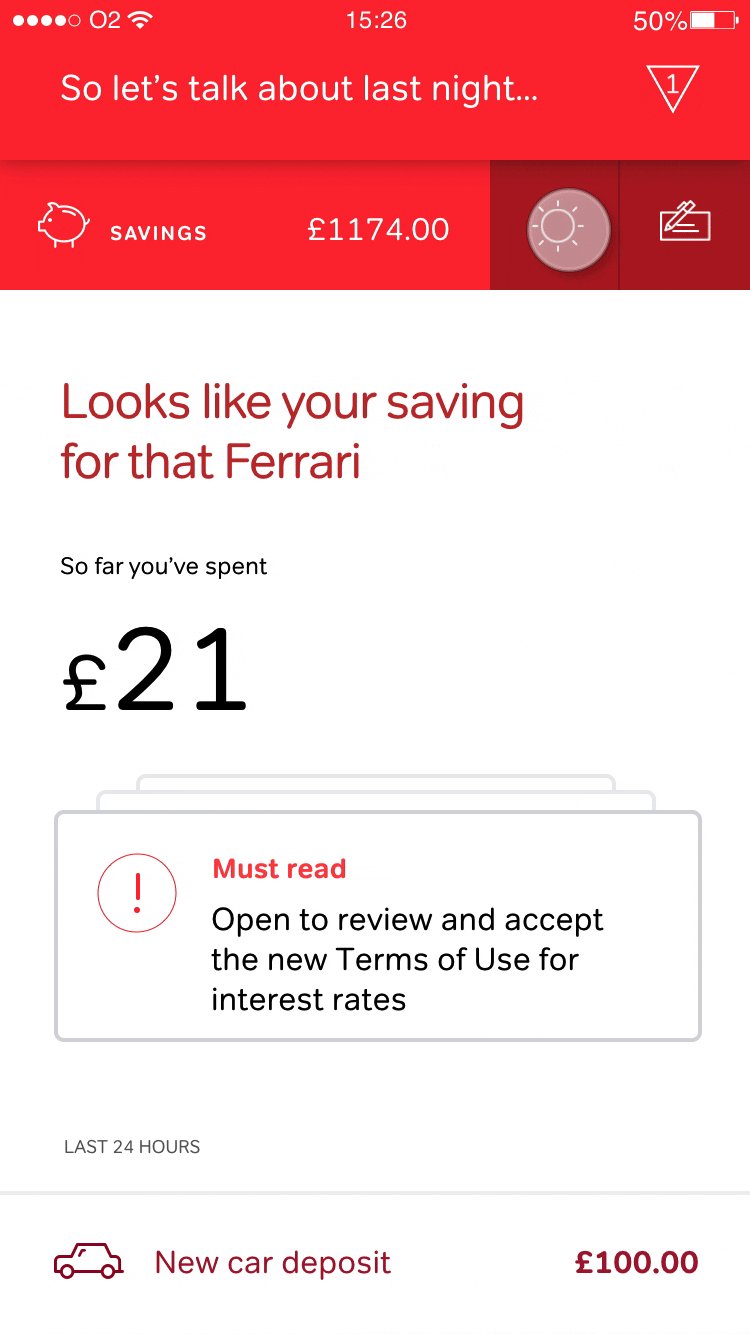
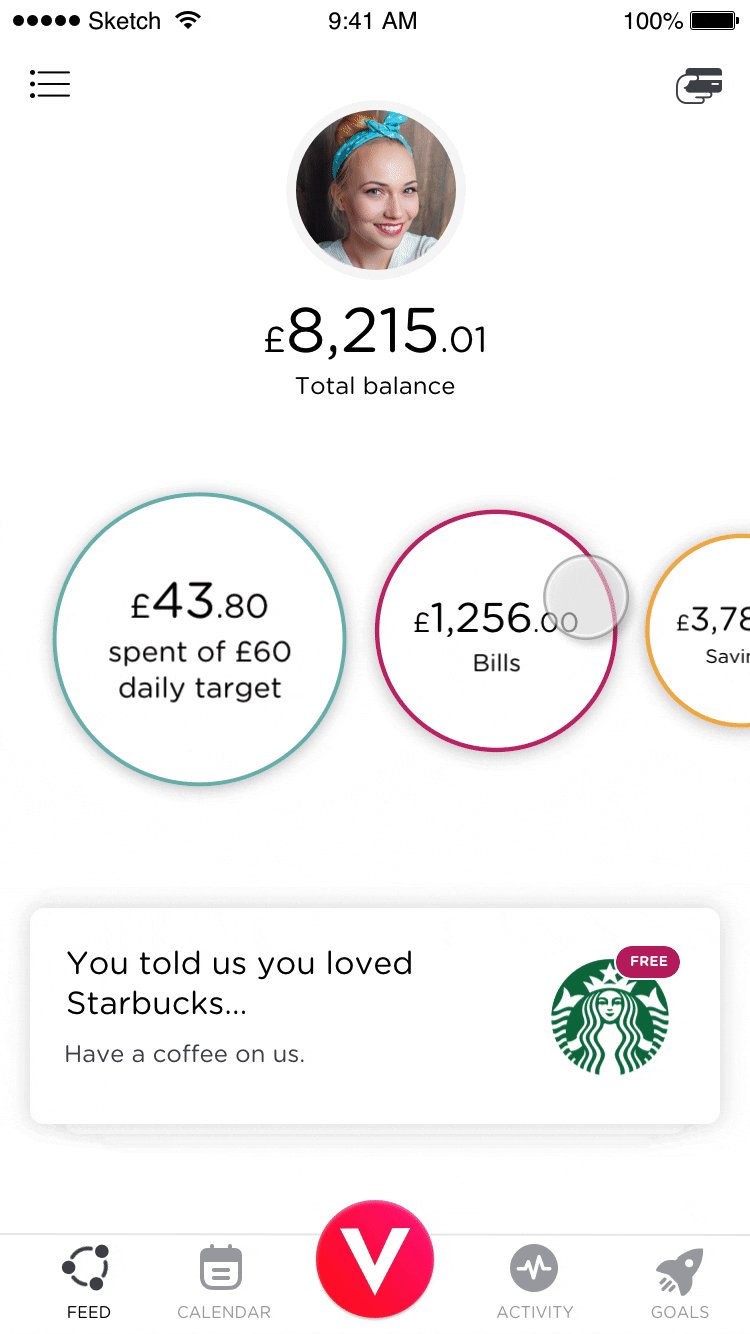
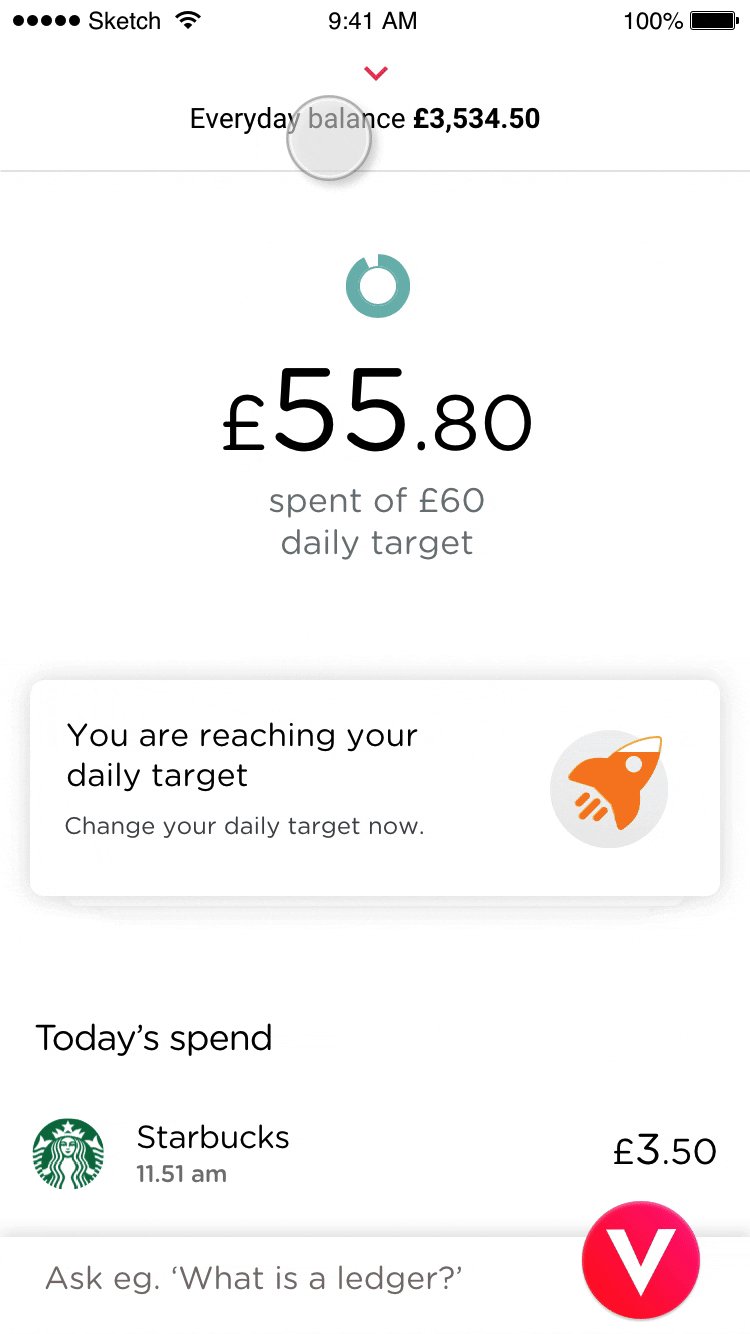
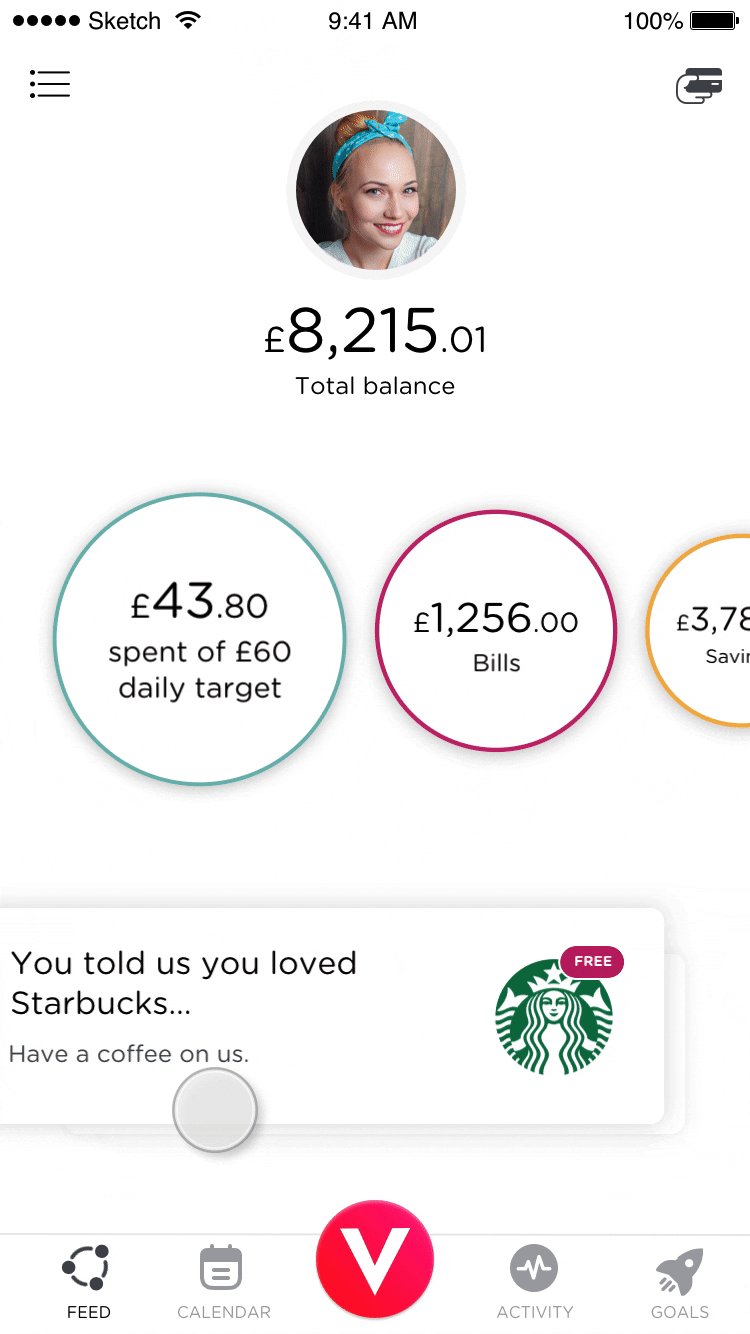
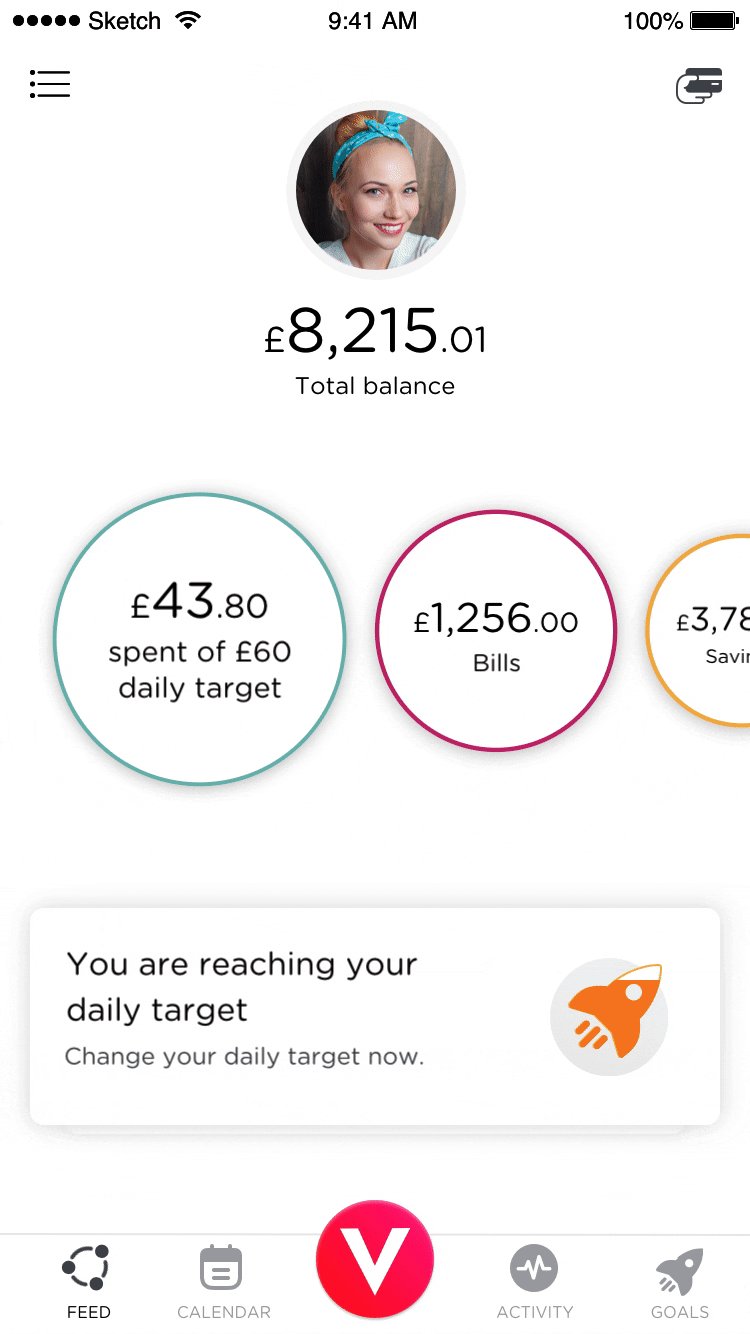
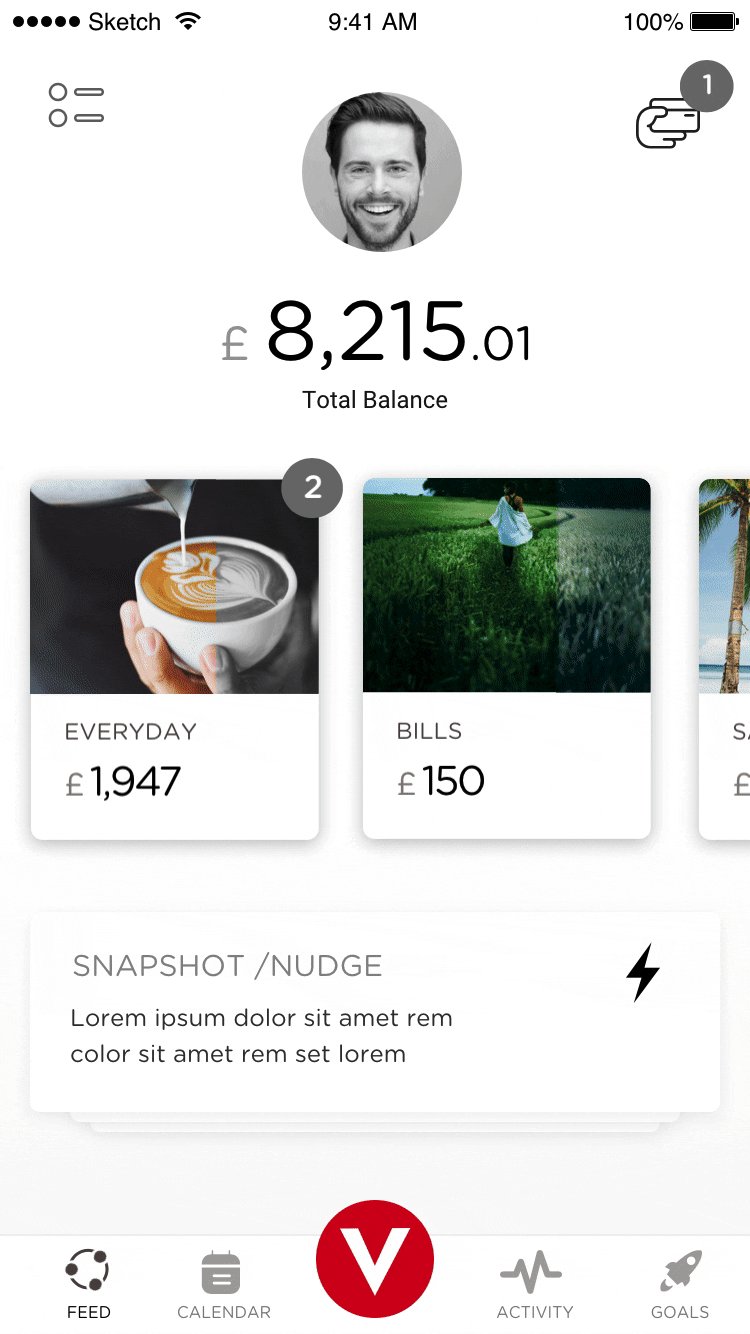
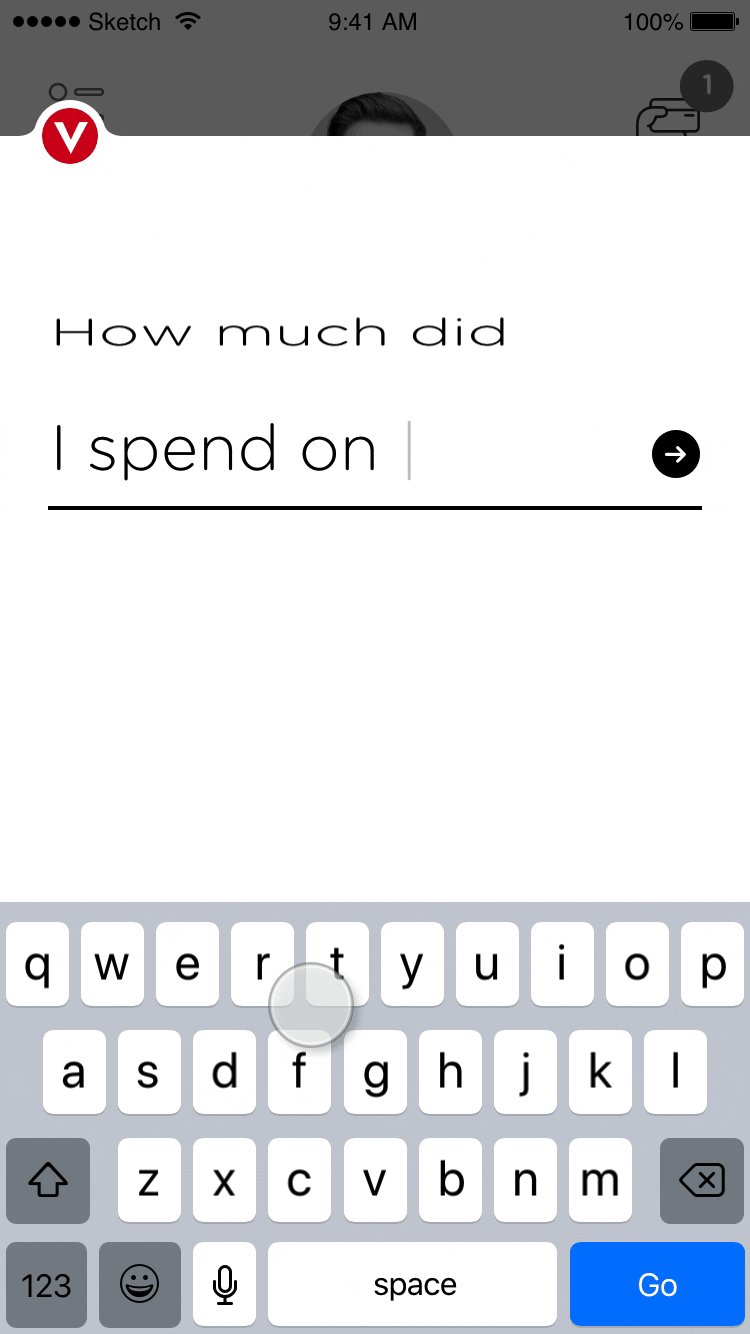
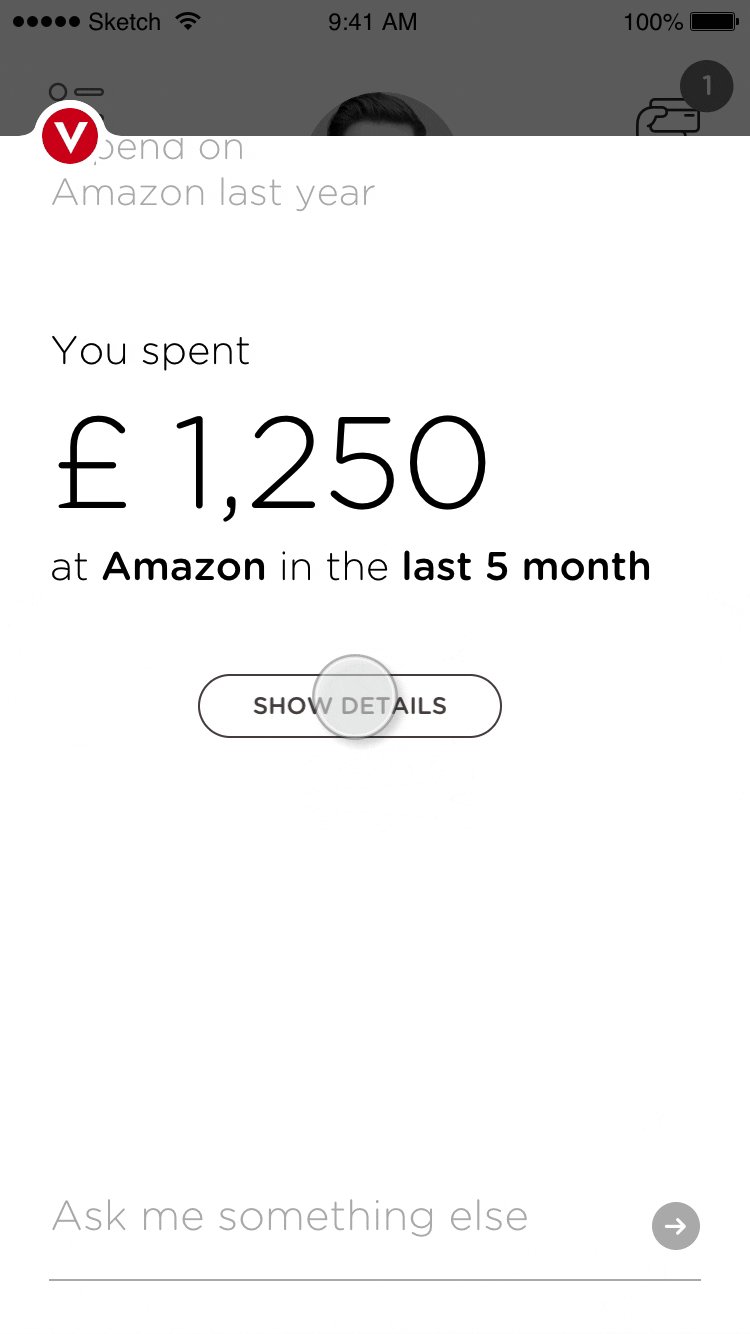
As a challenger bank in a client-bank relationship, Virgin Money needed a mobile app to differentiate it from the big leaders on the market like HSBC, Lloyds, Barclays or RBS. They wanted a product that would help their customers better understand and manage their money, instead of just showing the balance and allowing the user to transfer funds.
I need my bank not only to be a safe environment to store my money but to help me save it, get the maximum out of my money and to even help me earn more.
Virgin Money client